|
상위메뉴 클릭시 하위 메뉴 나오는 스크립트_(해당하는
하위메뉴만 보임)
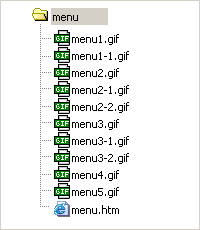
▶ menu폴더안에 있는 파일구성
 |
옆의 그림은 menu.htm를 실행하기 위한
기본적인 파일구성이며,
menu.htm을 실행시켜 메뉴를 클릭하면
해당하는 하위메뉴가 나오고
다른 상위메뉴 클릭시 다른 상위메뉴의 하위메뉴는
사라진다.
아래의 예제파일 소스를 보면 하위메뉴가 있는 부분은
<span id=" " >과
</span>에 놓여져 있다. |
▶ 상위메뉴 클릭시 하위 메뉴 나오는 스크립트_(해당하는
하위메뉴만 보임) 예제
<html>
<head>
<title>..</title>
<meta http-equiv="Content-Type" content="text/html;
charset=euc-kr">
</head>
<script language=JavaScript>
<!--
var old_menu = '';
function menuclick(submenu ,cellbar)
{
if( old_menu == submenu )
{
submenu.style.display = 'none';
old_menu = '';
}
else if (old_menu == '' && submenu2.style.display
== 'block')
{
if (submenu.style.display == 'block')
{
submenu2.style.display = 'none';
}
else
{
//submenu2.style.display = 'none';
submenu.style.display = 'block';
old_menu = submenu;
}
}
else
{
if (old_menu != '' )
{
old_menu.style.display = 'none';
}
submenu.style.display = 'block';
old_menu = submenu;
}
}
//-->
</script>
<body bgcolor="#FFFFFF" text="#000000">
<table bordercolor=white cellspacing=0 cellpadding=0
width=135 border=0>
<tr>
<td style="CURSOR: hand" onClick=menuclick(submenu1,bar1)
>
<img src="menu1.gif" name="bar1"></td>
</tr>
<Tr>
<td valign="top">
<span id=submenu1 style="DISPLAY:
none; MARGIN-LEFT: 1px; CURSOR: hand">
<Table cellpadding="0" cellspacing="0"
border="0" >
<tr>
<td><img src="menu1-1.gif" border="0"></td>
</tr>
<tr>
<td><img src="menu1-2.gif" border="0"></td>
</tr>
</table></span></td>
</tr>
<tr>
<td style="CURSOR: hand" onClick=menuclick(submenu2,bar2)
height=23>
<img src="menu2.gif" name="bar2"></td>
</tr>
<tr>
<td>
<span id=submenu2 style="DISPLAY: none; MARGIN-LEFT:
1px; CURSOR: hand">
<table cellpadding="0" cellspacing="0"
border="0" >
<tr>
<td><img src="menu2-1.gif" border="0"></td>
</tr>
<tr>
<td><img src="menu2-2.gif" border="0"></td>
</tr>
</table></span></td>
</tr>
<tr>
<td style="CURSOR: hand" onClick=menuclick(submenu3,bar3)
height=23>
<img src="menu3.gif" name="bar3"></td>
</tr>
<tr>
<td>
<span id=submenu3 style="DISPLAY:
none; MARGIN-LEFT: 1px; CURSOR: hand">
<table cellpadding="0" cellspacing="0"
border="0" >
<tr>
<td><img src="menu3-1.gif" border="0"></td>
</tr>
<tr>
<td><img src="menu3-2.gif" border="0"></td>
</tr></table>
</span> </td></tr>
<tr>
<td align=left><img src="menu4.gif"
></td>
</tr>
<tr>
<td align=left><img src="menu5.gif"
></td>
</tr>
</table>
</body>
</html>
|
|
|
|
|
 FREECOUNT.NET 프카넷 생긴날 2003.12.20
홈 |
카운터 |
플래시북 |
프리보드 |
전광판 |
웹공부방 |
커뮤니티 |
쪽지함
FREECOUNT.NET 프카넷 생긴날 2003.12.20
홈 |
카운터 |
플래시북 |
프리보드 |
전광판 |
웹공부방 |
커뮤니티 |
쪽지함
 FREECOUNT.NET 프카넷 생긴날 2003.12.20
홈 |
카운터 |
플래시북 |
프리보드 |
전광판 |
웹공부방 |
커뮤니티 |
쪽지함
FREECOUNT.NET 프카넷 생긴날 2003.12.20
홈 |
카운터 |
플래시북 |
프리보드 |
전광판 |
웹공부방 |
커뮤니티 |
쪽지함